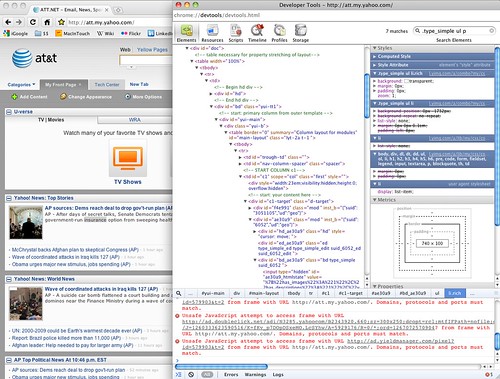
Google Chrome のdeveloper tool にはDevice をエミュレートする機能があり、Webサイトのデバッグに重宝することが分かったのだが、残念ながら今回のテスト対象である「Xperia SO-02G」という機種がリストには入っていなかった。
しかし、調べてみると「Width」「Height」「Device pixel ratio」「User agent string」が分かれば自分で追加できる模様。
参考サイト:
Chromeデベロッパーツールでスマホサイトをデバックする方法 | Code部
標準以外の端末で確認したい場合は、「要素を検証」欄 >_ ボタン横にある歯車マークをクリックし、Devices → Add custom devices… をクリックすると任意の端末を Chrome デベロッパー・ツールに追加することができます。
現在(2015.12.23)ではUIが変更されて「歯車」アイコンではなく「Settings」という項目名になっています。
「User agent string」は機種名と型番で探すといろいろ出てきました。
こういう情報をまとめてくれているWebサイトの存在には本当に頭が下がります。
ユーザーエージェント(User Agent)情報 解析/まとめ
「Width」と「Height」については公式サイトを見れば良いと考えていたけれど、ここに罠がひとつ。
参考サイト:
レスポンシブなWebサイト制作に役立つ表示確認用便利ツール - W3Q
こちらのサイトで紹介されていたツールを使用して確認したところ、実際に表示された「Width」と「Height」の値は「720 * 1280」ではなく「360 * 640」だった。
最初の設定だと表示される一行あたりの文字数が多過ぎ、これは明らかに何かが間違っていると思われた。このツールがなかったらずっとハマったまま抜け出せないところだった。
そして、「Device pixel ratio」についても同じツールで調べることが可能で、単純に機種名と型番で調べてもなかなか出てこなかったため助かった。
参考サイト:
Webサイト制作でつまずきがちな解像度に関わるあれこれ │ Design Spice
最後に「Device pixel ratio」については、こちらのサイトの説明が詳細で理解が大幅に進捗。
今回はデバッグ自体は行わないテスト案件ながら、それでも数多くのことが学べたり、新たな知識が吸収できたり、人間日々勉強というのを改めて実感。